Hbuilderx开发版 v3.1.18.20210609
- 软件介绍
- 相关软件
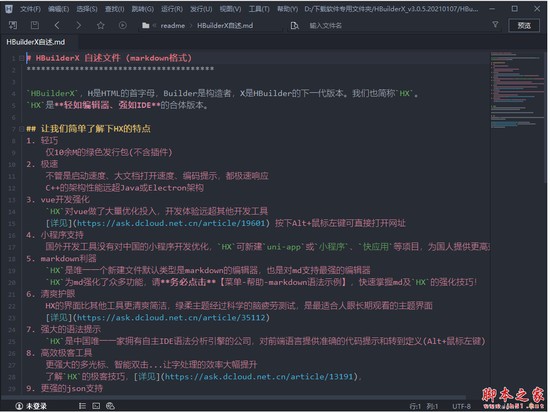
Hbuilderx开发版是一款全新的网页制作编辑器,可以直接用于WEB、MARKDOWN等多方面开发环境,并且是已经集成了相关的插件,只需要下载安装就可以马上使用,并且哈可以为你进行非常深刻的代码语法分析。Hbuilderx有着ide和ast等多种语法分析的能力,可以给予你非常准确的语法,拥有着最为人性化的前端编辑器,还可以让你摆脱鼠标操作,让你敲代码更加快速流畅。

Hbuilderx开发版特点
1、轻巧
仅10M的绿色发行包
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
Hbuilderx开发版使用技巧
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标

Hbuilderx开发版更新
新增 MarkDown 一键分享 详情
修复 文档结构图 显示隐藏操作 导致编辑器焦点丢失的Bug
修复 外部命令 当命令数组为空时保存,编辑器崩溃以及无法启动的Bug
修复 未命名文件保存和其它文件另存为操作,没有更新导航栏的Bug
新增 控制台 URL链接内容 右键菜单 增加复制链接
修复 uniCloud进行上传操作后,内置浏览器、内置终端运行异常的Bug
Hbuilderx开发版点评
使用更加方便,是一款十分好用的编辑器,不但语法解析上非常的专业,让工作时可以及时排查出错误
相关软件
-
 夸克浏览器最新电脑版查看详情
夸克浏览器最新电脑版查看详情 -
 edge浏览器2024电脑正式版查看详情
edge浏览器2024电脑正式版查看详情 -
 360安全卫士2024最新极速版查看详情
360安全卫士2024最新极速版查看详情 -
 鲁大师2024绿色最新版查看详情
鲁大师2024绿色最新版查看详情 -
 搜狗游戏大厅2024免费绿色版查看详情
搜狗游戏大厅2024免费绿色版查看详情 -
 qq音乐电脑免费版查看详情
qq音乐电脑免费版查看详情 -
 360极速浏览器官方电脑版查看详情
360极速浏览器官方电脑版查看详情 -
 qq浏览器2024官方绿色版查看详情
qq浏览器2024官方绿色版查看详情 -
 搜狗浏览器2024电脑绿色版查看详情
搜狗浏览器2024电脑绿色版查看详情 -
 adobedreamweaver2024电脑极速版查看详情
adobedreamweaver2024电脑极速版查看详情 -
 coreldraw2024直装破解版查看详情
coreldraw2024直装破解版查看详情 -
 百度云svip2024破解版查看详情
百度云svip2024破解版查看详情 -
 qq浏览器app2024电脑版查看详情
qq浏览器app2024电脑版查看详情 -
 火狐浏览器离线安装包2024查看详情
火狐浏览器离线安装包2024查看详情 -
 百度云2024破解版吾爱破解版查看详情
百度云2024破解版吾爱破解版查看详情 -
 qq浏览器2024电脑版查看详情
qq浏览器2024电脑版查看详情
相关文章
猜您喜欢
换一换软件TOP榜
-
150.33MB
1 -
82.80MB
2 -
45.31MB
3 -
338.91KB
4 -
77.11MB
5 -
72.69KB
6 -
1.29M
7 -
1.26MB
8