微信开发者工具 v1.6.2
- 软件介绍
- 相关软件
微信开发者工具这是一款非常实用的微信调试工具。它可以帮助开发人员更方便、更安全地开发和调试基于微信的网页。微信开发者工具它还提供了丰富的开发实用功能和工具。无论是设置微信公众号的界面功能还是制作微信小程序,用户不仅可以制作和调试微信网页,还可以在软件中模拟微信客户端。喜欢开发的用户不要错过。

微信开发者工具使用方法
1.登录微信公众号,进入微信开发者工具,绑定个人微信。
2.通过个人微信登录微信开发者工具。
3.将微信公众号的链接复制到地址栏,即可完成。
4.然后你需要移动和调试,登录开发工具,随意打开官方账户页面,复制链接并将其放入开发工具的地址栏。现在,您基本上可以在计算机上进行调试。
5.首先选择Android设备调试——常规调试。
6.只需按照他的提示-调试步骤设置手机即可。移动电话代理设置如图所示:
7.在手机上设置代理后,在开发者工具页面上单击开始调试。
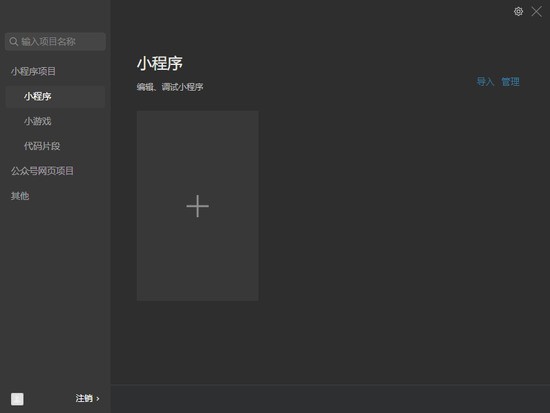
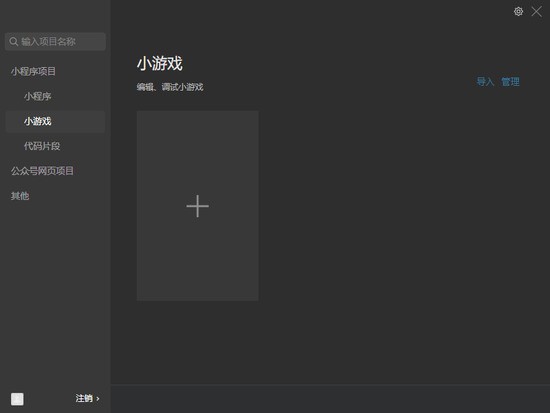
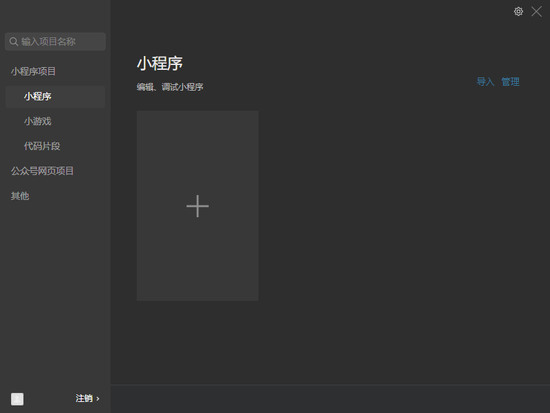
微信开发者工具接口模块
1.顶部菜单栏是刷新、备份、选择地址栏等操作的统一入口,也是微信客户端版本的模拟设置页面。
2.左边是微信WebView模拟器,可以直接操作网页,模拟用户的真实行为。
3.右上角是地址栏,用于输入要调试的页面链接和清除缓存按钮。
4.右下方是相关请求和返回结果,以及调试界面和登录按钮。

微信开发者工具软件功能
1.检测模拟
检查JS SDK权限,模拟SDK,并使用weinre移动调试。
2.模拟用户的真实行为
刷新、返回、选择和其他操作以统一条目,并通过WebView模拟器直接操作网页。
3.调试编辑器
调试界面和登录按钮。如果存在错误,请检查日志以查看是否存在错误。
4.工具和设置栏
工具栏具有编译、刷新、编译配置、前后切换、清除缓存等功能
设置栏具有外观、编辑、代理、通知等功能
微信开发者工具常见问题
1、 微信开发者工具的用途是什么?
微信开发者工作是微信官方提供的微信小程序开发工具,集开发、调试、预览、上传等功能于一体。
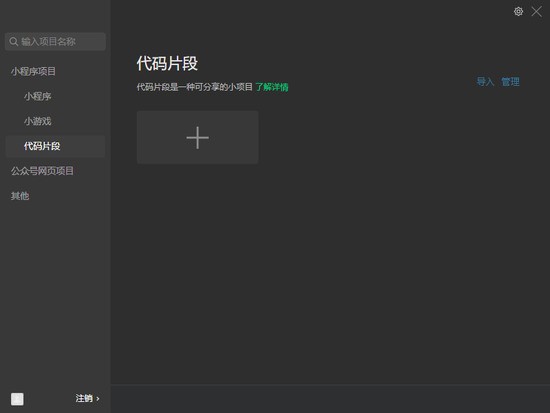
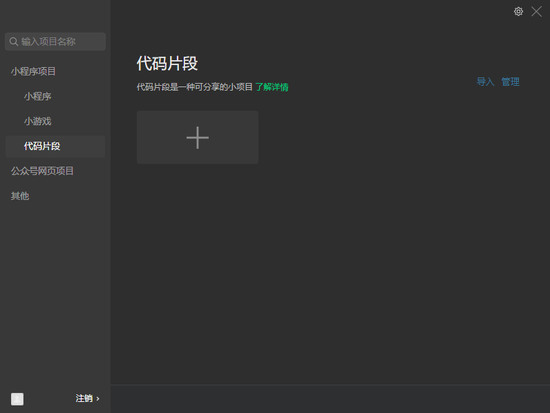
2、 微信开发者工具如何导入图片?
单击“+”符号创建新目录,右键单击新目录,选择“打开硬盘”,并在该目录对应的本地文件夹中添加图像资源。
3、 如何编写微信开发者工具代码?
用户可以根据需要查找相关教程。
微信开发者工具软件点评
软件内置Web调试和 调试是两种不同的开发模式,可以为您提供专业的帮助和支持。
相关软件
相关文章
猜您喜欢
换一换软件TOP榜
-
67.56M
1 -
22.36MB
2 -
4.37GB
3 -
22.34 MB
4 -
22.43MB
5 -
8.53MB
6 -
634.9MB
7 -
33.12MB
8